Tempo de leitura: menos de 1 minuto
Será que seu site está preparado para receber visitas por meio de dispositivos móveis?
 Neste artigo pretendo apresentar a importância de deixar seu site otimizado para os dispositivos móveis, identificar se ele está preparado, e quais os caminhos para resolver isto.
Neste artigo pretendo apresentar a importância de deixar seu site otimizado para os dispositivos móveis, identificar se ele está preparado, e quais os caminhos para resolver isto.
Sabemos que já não é futuro, mas, realidade que as pessoas preferem utilizar seu Smartphone ou Tablet para acessar a internet.
Segundo dados do Data Folha em Jan-14, 43 milhões de brasileiros acessavam a internet por meio de dispositivos móveis, números estes que já cresceram até a presente data.
Pensando nesta realidade , é fundamental analisar seu site/blog para saber se este está acessível de modo adequado por meio destes aparelhos.
Hoje, quando pensamos em criar ou manter um canal na web, seja ele um site ou blog, além de todas as estratégias já conhecidas, é fundamental ter um canal com layout responsivo.
O que é um Layout Responsivo?
De forma bem resumida e objetiva, ter um site ou blog com o Layout responsivo indica que este pode ser visto e lido com qualidade em qualquer tamanho de tela, da menor a maior, sem prejudicar a leitura do internauta.
Como saber se meu canal tem um layout responsivo?
O Google lançou esta semana um serviço para avaliar se um canal web tem o tema responsivo, e além disto, neste mesmo serviço é apresentado um guia completo para que o dono de um site ou blog possa entender e saber com resolver os possíveis problemas de seu canal.
O recurso do Google dedicado para análise deste serviço é o Teste de compatibilidade com dispositivos móveis.
Ao avaliar um canal, o serviço mostrará uma tela, com a aprovação ou rejeição informando também os detalhes dos possíveis problemas. Veja a analise feita com o blog Consultor Web.

Além deste recurso o Google lançou um selo “para Mobile”, promovendo os sites que estão com temas responsivos.
Como funciona o selo “para Mobile” ?
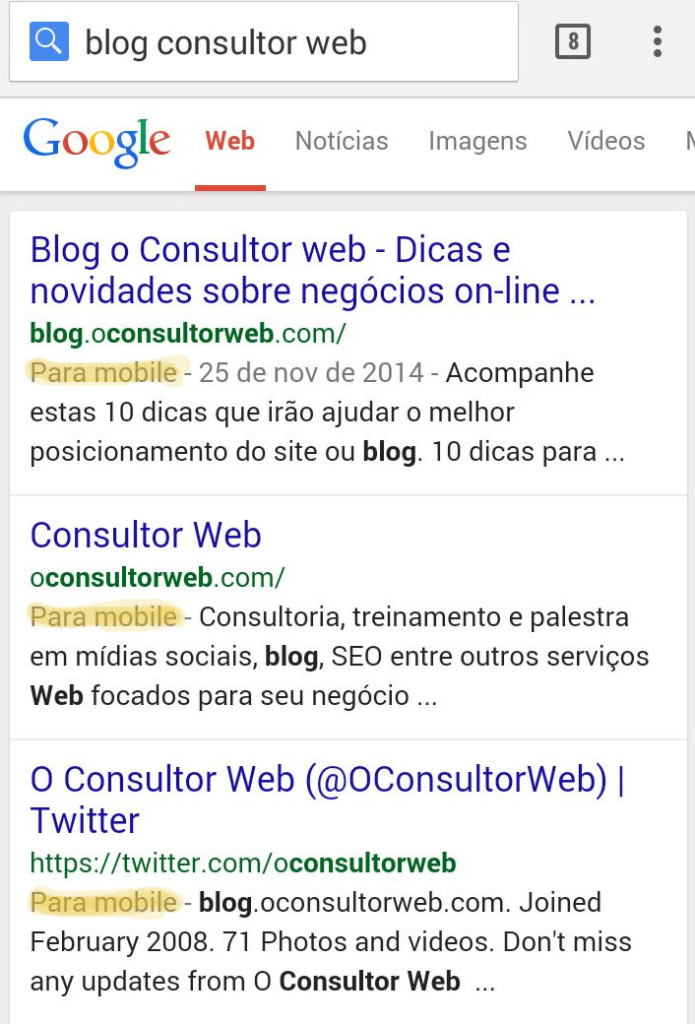
Quando um internauta realiza uma pesquisa no Google por meio de um dispositivo móvel, ao exibir os resultados, o Google fará um diferenciação exibindo o termo “para Mobile” indicando ao internauta que aquele determinado site/blog está com tema responsivo e que pode ser navegado com qualidade por meio de Smartphones ou Tablets. Veja o exemplo de uma pesquisa pelo Smartphone no qual pesquisei “blog consultor web”
 Se meu canal apresenta problemas como posso resolver?
Se meu canal apresenta problemas como posso resolver?
Se você não tem o devido conhecimento técnico é importante entrar em contato com um programador e também com um designer, pois geralmente os problemas afetados envolvem as duas áreas.
Onde encontrar estes profissionais?
Se você precisa de um profissional da área, entre em contato aqui no formulário do blog, que entraremos em contato com você.
Conclusão: Não adiante se preocupar somente com o conteúdo, ou com um layout espetacular que funciona muito bem em computadores de mesa, porém, não é acessível por dispositivos móveis. Considere que a cada mês aumenta consideravelmente o número de pessoas que realizam aquisição de dispositivos móveis, logo maior acesso por este meio.
Você quer perder este público? Então comece a fazer os testes nos seus canais web e faça os devidos ajustes para alcançar a audiência por meio destes dispositivos!
Sucesso!


Link permanente